Debugging Express.js Application
Debugging is an essential skill in software development, and it becomes even more crucial when working with complex applications like those built with Express.js. In this chapter, we will explore the various tools, techniques, and best practices for effectively debugging Express.js applications. From basic console logging to advanced debugging tools, we will cover everything you need to know to find and fix issues in your code. By the end of this chapter, you will have a solid understanding of how to debug Express.js applications efficiently, reducing development time and improving code quality.
What is Debugging?
Debugging is the process of identifying, analyzing, and resolving issues or bugs in your code. It involves systematically examining the code and runtime behavior to understand where and why it is failing.
Why Debugging is Crucial
- Error Detection: Debugging helps identify issues that may not be apparent during development.
- Performance Optimization: By debugging, you can find and fix performance bottlenecks in your application.
- Improving Code Quality: Debugging encourages better coding practices as you become more aware of how your code behaves.
- Understanding Application Flow: Debugging allows you to trace the flow of data and control in your application, which is essential for understanding how it works.
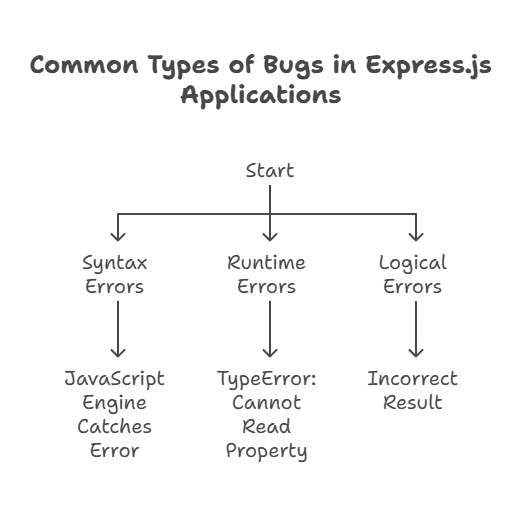
Common Types of Bugs in Express.js Applications
Syntax Errors
Syntax errors occur when the code violates the rules of the JavaScript language. These are usually caught by the JavaScript engine before the code is executed.
Example:
const express = require('express')
const app = express(); // Missing semicolon
app.get('/', (req, res) => {
res.send('Hello, World!')
}
app.listen(3000, () => {
console.log('Server running on port 3000');
})
// Output //
SyntaxError: Unexpected token }
Explanation: The missing closing parenthesis and semicolon in the app.get() method leads to a syntax error.
Runtime Errors
Runtime errors occur when your code is syntactically correct but fails during execution due to invalid operations.
Example:
app.get('/user/:id', (req, res) => {
const user = getUserById(req.params.id);
res.send(user.name); // If user is null, this will throw an error
});
// Output //
TypeError: Cannot read property 'name' of null
Explanation: If getUserById returns null, attempting to access user.name will result in a TypeError.
Logical Errors
Logical errors occur when the code runs without errors but produces incorrect or unexpected results due to flaws in the algorithm or logic.
Example:
app.get('/add', (req, res) => {
const sum = parseInt(req.query.a) - parseInt(req.query.b); // Should be +
res.send(`Sum is ${sum}`);
});
Output:
- Request:
/add?a=5&b=3 - Response:
Sum is 2
Explanation: The incorrect use of the subtraction operator (-) instead of the addition operator (+) results in a logical error.

Basic Debugging Techniques
Using Console Logging
The simplest and most widely used debugging technique is adding console.log statements to your code to print out variable values, execution flow, and more.
Example:
app.get('/user/:id', (req, res) => {
console.log(`Fetching user with ID: ${req.params.id}`);
const user = getUserById(req.params.id);
console.log(`User found: ${JSON.stringify(user)}`);
res.send(user);
});
// Output //
Fetching user with ID: 123
User found: {"id":123,"name":"John Doe"}
Explanation: By logging the user object, you can verify whether the correct user data is being retrieved.
Using Breakpoints in IDEs
Modern IDEs like Visual Studio Code offer built-in debugging tools where you can set breakpoints, inspect variables, and step through code line by line.
Steps:
- Open your Express.js project in Visual Studio Code.
- Go to the file you want to debug.
- Click on the left side of the line number to set a breakpoint.
- Start debugging by running the application in debug mode (F5).
Explanation: Breakpoints pause the execution of your code, allowing you to inspect the current state and make informed decisions on how to proceed.
Using the debug Module
The debug module is a popular choice for adding conditional logging in Express.js applications. It allows you to enable or disable logs based on namespaces.
Installation:
npm install debug
Usage:
File: app.js
const express = require('express');
const debug = require('debug')('app:server');
const app = express();
app.get('/', (req, res) => {
debug('Root route accessed');
res.send('Hello, World!');
});
app.listen(3000, () => {
debug('Server running on port 3000');
});
Running the Application:
DEBUG=app:server node app.js
app:server Server running on port 3000 +0ms
app:server Root route accessed +12s
Explanation: The debug module allows you to control which parts of your application log messages, making it easier to focus on specific areas when debugging.
Advanced Debugging Techniques
Debugging with Node.js Inspector
Node.js provides a built-in debugger that can be used with Chrome DevTools or other compatible debuggers.
Steps:
1.Start your application with the inspect flag:
node --inspect-brk app.js
2.Open chrome://inspect in Google Chrome.
3.Click on “Inspect” under “Remote Target”.
Explanation: This will open Chrome DevTools, where you can set breakpoints, step through your code, and inspect variables just like in a browser.
Memory Leak Detection
Memory leaks can cause your application to consume increasing amounts of memory over time, leading to crashes or poor performance. Tools like clinic.js and Node.js’s built-in memory profiling can help detect and diagnose memory leaks.
Steps:
1.Install Clinic.js:
npm install -g clinic
2.Run your application with Clinic.js:
clinic doctor -- node app.js
3.Clinic.js will analyze your application and generate a report, helping you identify potential memory leaks.
Explanation: Detecting and fixing memory leaks ensures that your application remains performant and reliable under heavy usage.
Using Profilers
Profilers help you analyze the performance of your application by showing where most of the execution time is spent.
Using Node.js Profiler:
node --prof app.js
Explanation: The Node.js profiler generates a log file that can be analyzed with tools like chrome://tracing/, helping you identify bottlenecks in your application.
Debugging Best Practices
Reproduce the Issue
The first step in debugging is to consistently reproduce the issue. If the problem only occurs under specific conditions, isolate those conditions and make the issue reproducible.
Break Down the Problem
If your application is large, isolate the part of the code where the issue might be occurring. Use divide-and-conquer to narrow down the source of the problem.
Use Version Control
When debugging, use version control tools like Git to keep track of changes. This allows you to revert to a known good state if needed.
Document the Process
Document the debugging process, including the steps to reproduce the issue, the tools used, and the solution. This documentation can help in future debugging efforts and assist team members.
Test After Fixing
Once you’ve fixed the issue, test thoroughly to ensure the problem is resolved and that no new issues have been introduced.
Practical Example
Scenario: Debugging a Broken API Endpoint
Let’s consider an Express.js application with an API endpoint that is supposed to return a list of users, but it’s not working as expected.
File: app.js
const express = require('express');
const app = express();
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
app.get('/users', (req, res) => {
console.log('Fetching users');
res.json({ data: usrs }); // Typo here: `usrs` should be `users`
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
Steps to Debug
Identify the Issue:
- Requesting
/usersreturns an error instead of the expected user list.
Check the Console Output:
- Run the server and observe the console for any error messages.
- Console output:
ReferenceError: usrs is not defined
Use Logging:
- The log statement in the
/usersroute is working, indicating the error occurs afterward. - This narrows down the issue to the
res.jsoncall.
Inspect the Code:
- Upon inspection, it’s clear that there is a typo:
usrsshould beusers. - Correct the typo.
Re-test the Endpoint:
- After fixing the typo, request
/usersagain. - Expected Output:
{
"data": [
{ "id": 1, "name": "John Doe" },
{ "id": 2, "name": "Jane Doe" }
]
}
Debugging is a vital part of the development process. Whether you are dealing with syntax errors, runtime errors, or logical errors, the ability to debug effectively will save you time and frustration. In this chapter, we covered basic techniques like console logging, advanced techniques like using the Node.js Inspector, and best practices that will help you debug more efficiently.Happy coding !❤️
