Creating Github Pages
GitHub Pages is a free service that allows you to host static websites directly from a GitHub repository. It’s perfect for personal websites, project documentation, and more. In this chapter, we’ll explore how to create and manage GitHub Pages.
What Are GitHub Pages?
- GitHub Pages lets you turn a GitHub repository into a website.
- You can host static content such as HTML, CSS, and JavaScript.
- GitHub Pages is available for personal projects, organizations, and even custom domains.
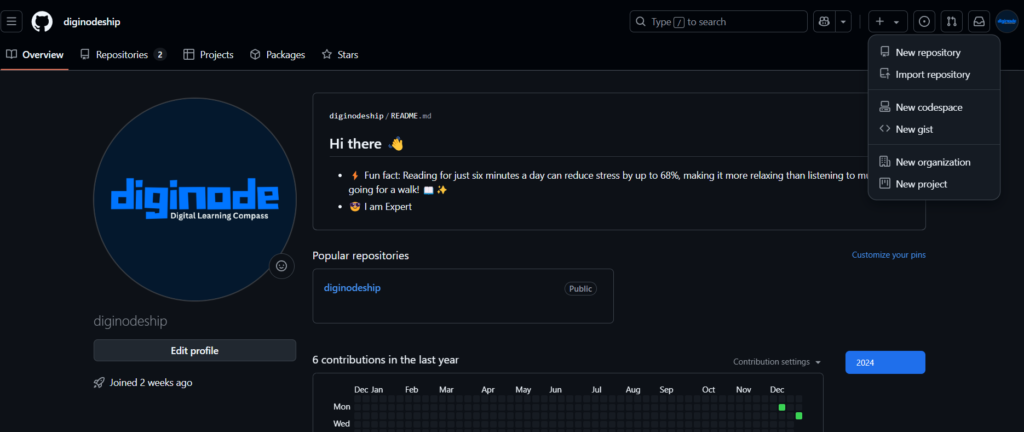
Step 1 : Create a new repo

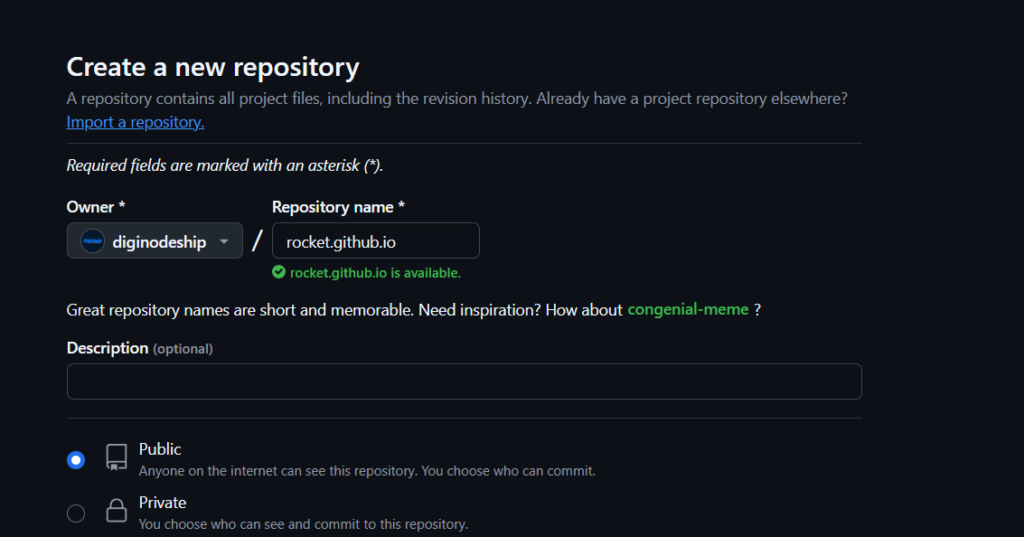
Step 2 : Naming the repository
Name the repository in the following way, you can use any name you want.

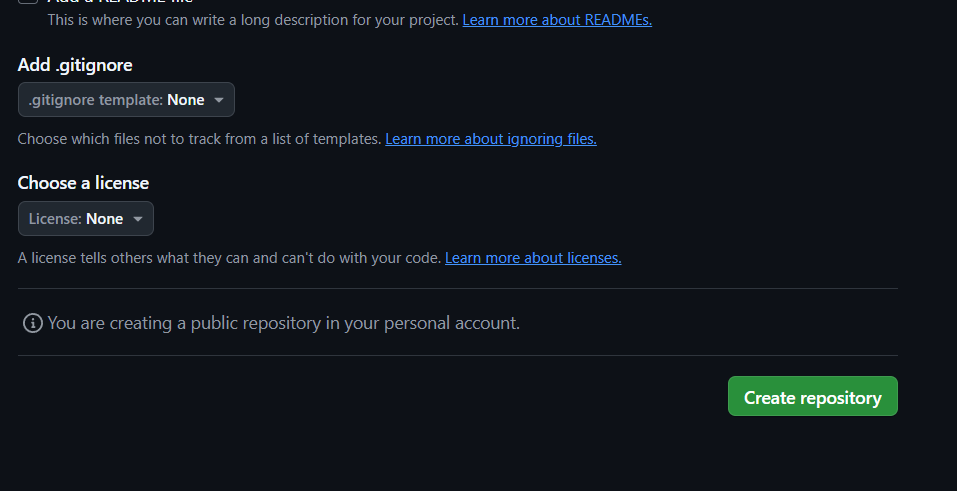
Step 3 : Create the Repository
Click on create Button

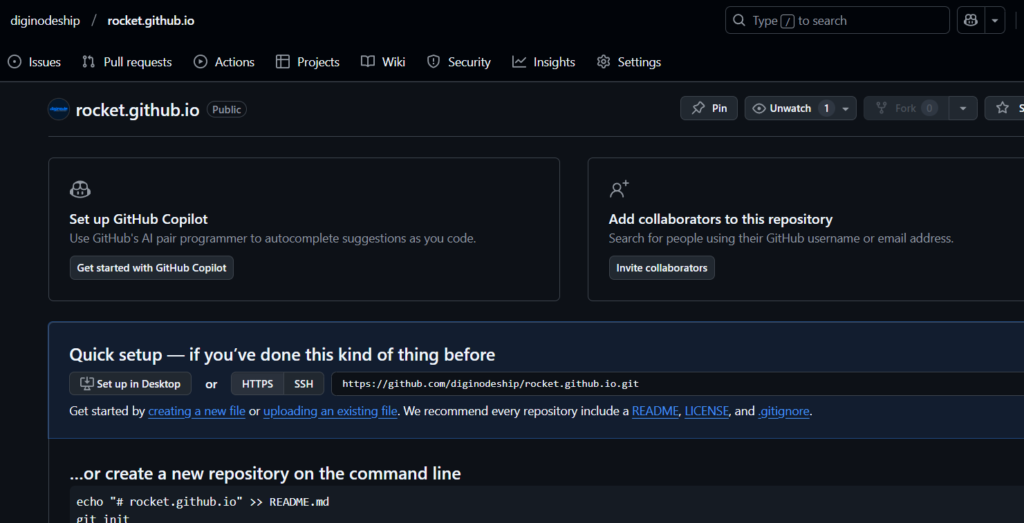
Step 4 : Navigate to the created Repository

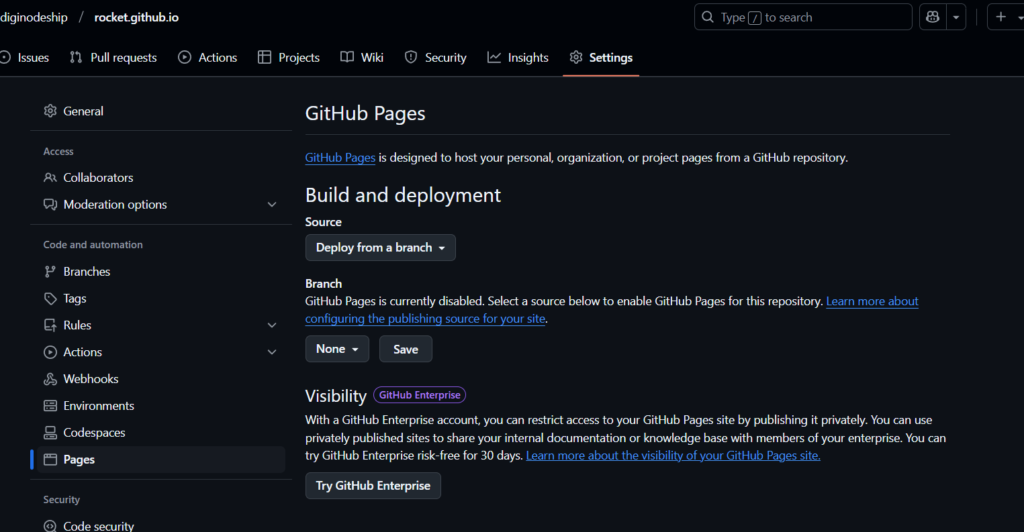
Step 5 : Click on settings
Navigate to Pages , here you will see Github pages is disabled because Source code is not present in the repository. Add some Source code to repo.

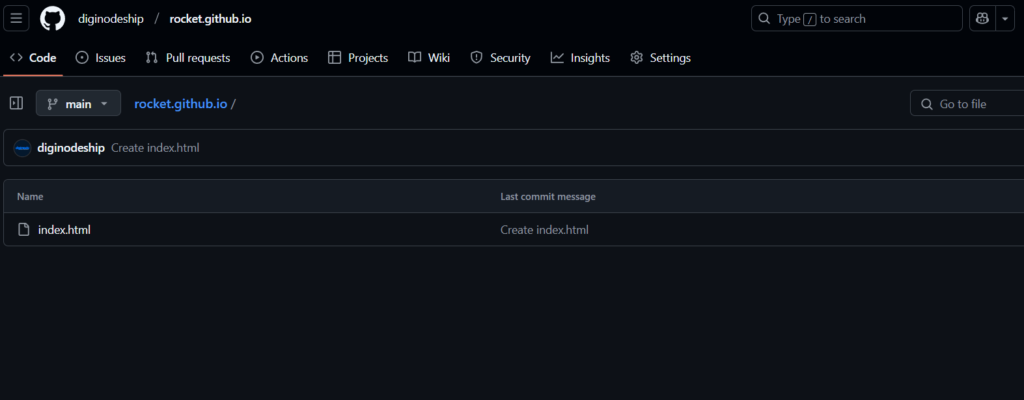
Step 6 : Add Source Code
You can push Source code to the repo or add from Github itself.

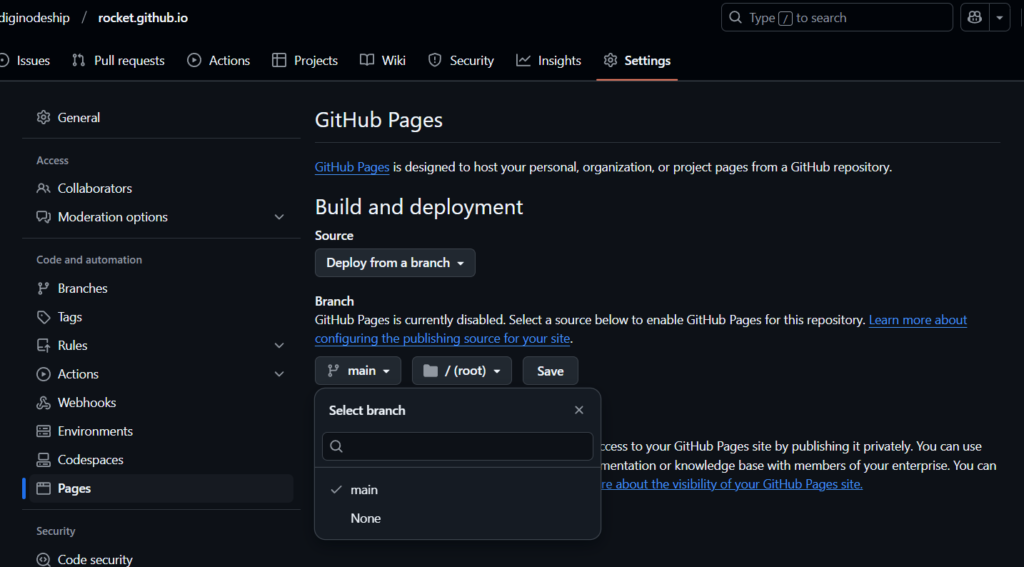
Step 7 : Go back to Github pages
After adding source code , select branch and directory that needs to be publish on github pages and click on save

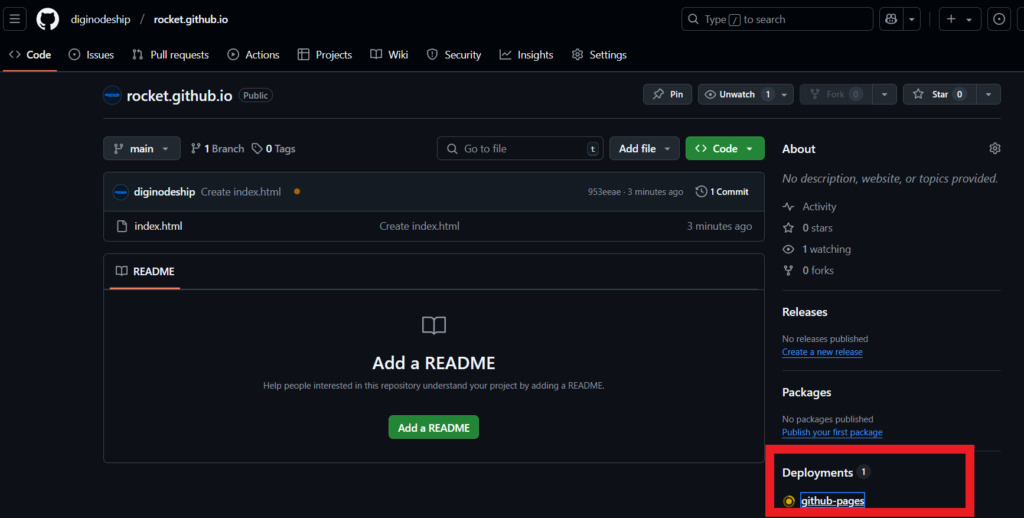
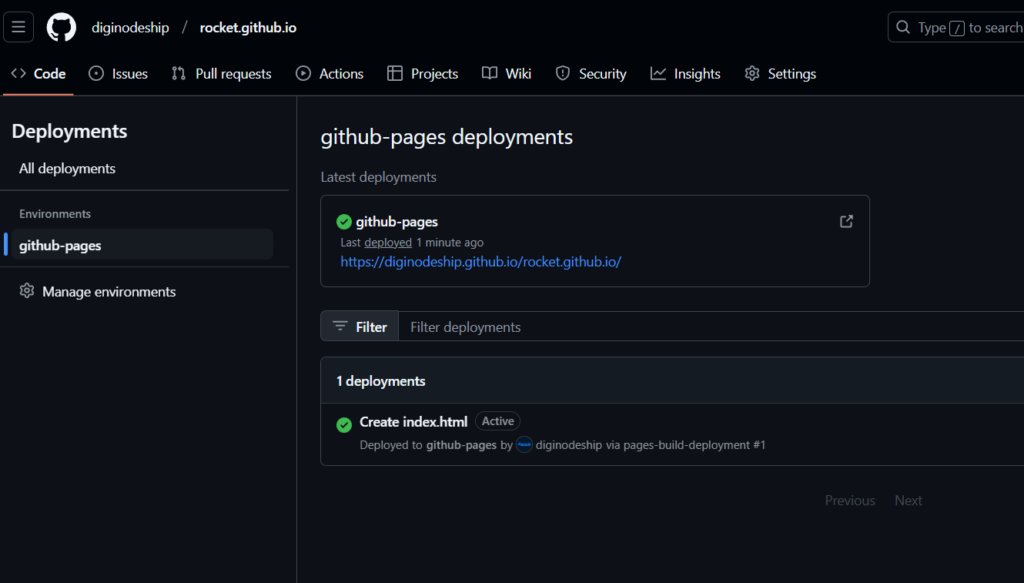
Step 8 : Go back to your repository
In the right bottom corner you see a deployments link. Click on it.

Step 9 : Deployment Url
Click on deployment url.

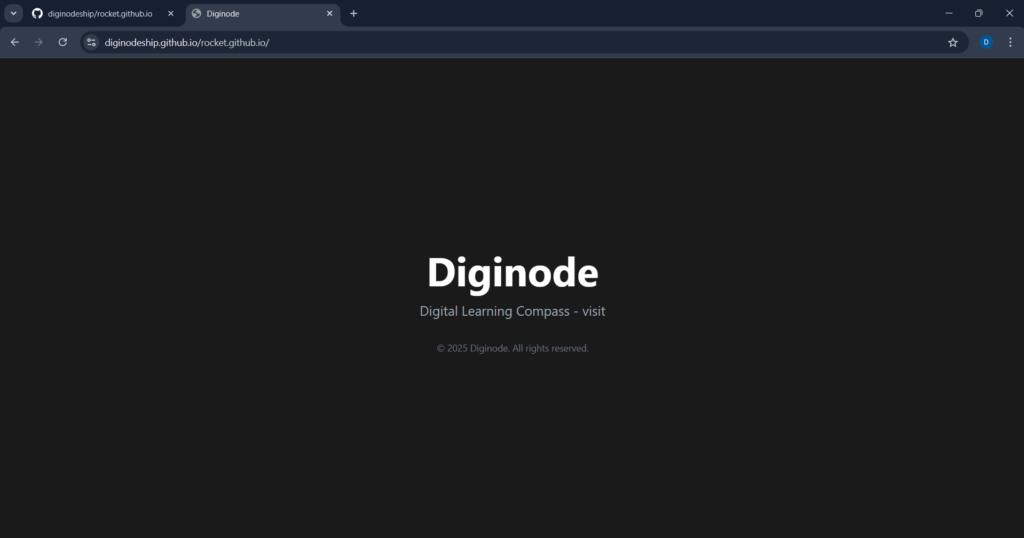
Step 10 : Website
Your website is deployed to Url and you can share it with anyone.

Common Issues and Fixes
Page not loading
- Ensure the repository is public.
- Verify the branch and folder settings in Settings > Pages.
Broken links or styles
- Use relative paths for files (e.g.,
./style.css). - Ensure all files are committed and pushed.
Custom domain not working
- Double-check DNS settings.
- Wait for DNS propagation (can take up to 48 hours).
GitHub Pages is a powerful tool for hosting static websites. Whether you're creating a personal portfolio, project documentation, or experimenting with Jekyll, GitHub Pages makes it easy to get your site online. By mastering these steps, you can share your projects and ideas with the world. Happy coding !❤️
