Cross-Site Scripting (XSS) Prevention in Express.js
Cross-site scripting (XSS) is one of the most common vulnerabilities in web applications, allowing attackers to inject malicious scripts into webpages. These scripts execute in the context of the user’s browser, potentially stealing sensitive information, performing unauthorized actions, or spreading malware.This chapter explores XSS prevention in Express.js in-depth, from understanding its types to advanced strategies for securing your application. Each section includes detailed examples, step-by-step guides, and best practices.
Introduction to XSS
What is Cross-Site Scripting (XSS)?
Cross-site scripting occurs when an attacker injects malicious scripts into a website, and these scripts execute in the browser of another user. It exploits the trust a user has in the application.
Why is XSS Dangerous?
- Data theft: Steals cookies, session tokens, or sensitive data.
- Phishing: Redirects users to malicious websites.
- Account hijacking: Executes unauthorized actions on behalf of users.
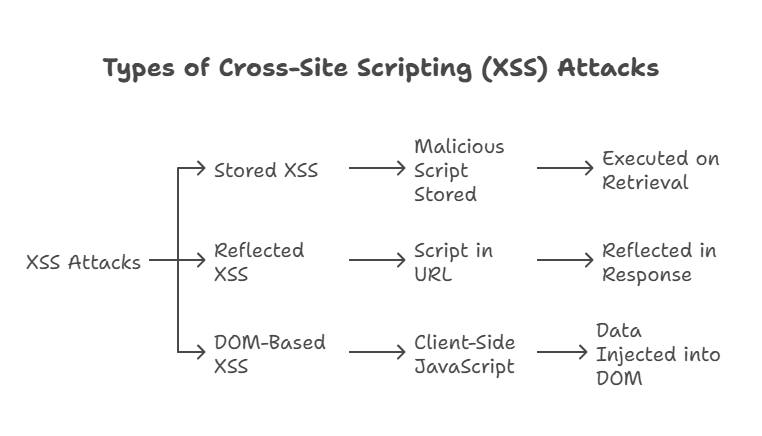
Types of XSS Attacks
Stored XSS
Malicious scripts are stored on the server (e.g., in a database) and executed when users retrieve the data.
Example: An attacker posts a comment containing malicious JavaScript that executes when another user views the comment.
Reflected XSS
The malicious script is included in a URL or input field and immediately reflected back in the response.
Example: A search query displaying unescaped user input.
DOM-Based XSS
The vulnerability exists in client-side JavaScript, where data is dynamically injected into the DOM without proper sanitization.

XSS Prevention Strategies in Express.js
To prevent XSS, we focus on escaping user inputs, validating inputs, sanitizing outputs, and setting security headers.
Escaping User Inputs
Escaping ensures that user inputs are treated as plain text rather than executable code. Use libraries like escape-html or templating engines that handle escaping automatically.
Example: Manual Escaping
const escapeHtml = require('escape-html');
const express = require('express');
const app = express();
app.get('/search', (req, res) => {
const userInput = req.query.q;
const escapedInput = escapeHtml(userInput); // Escape special characters
res.send(`Your search term: ${escapedInput}`);
});
app.listen(3000, () => console.log('Server running on http://localhost:3000'));
Explanation
- Input like
<script>alert('XSS')</script>is displayed as text instead of executing.
Validating User Inputs
Validate inputs to ensure they meet expected formats (e.g., email, alphanumeric) using libraries like express-validator.
Example: Input Validation
const express = require('express');
const { body, validationResult } = require('express-validator');
const app = express();
app.use(express.json());
app.post('/submit',
body('username').isAlphanumeric().withMessage('Username must be alphanumeric'),
(req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
res.send('Input is valid!');
}
);
app.listen(3000, () => console.log('Server running on http://localhost:3000'));
Explanation
- Removes dangerous HTML tags and attributes, such as
<script>oronload.
Using Security Headers
Security headers protect your application at the browser level. Use Helmet.js for simplicity.
Example: Setting XSS Protection Headers
const express = require('express');
const helmet = require('helmet');
const app = express();
app.use(helmet());
app.get('/', (req, res) => {
res.send('Helmet is protecting your app!');
});
app.listen(3000, () => console.log('Server running on http://localhost:3000'));
Key Headers
- X-XSS-Protection: Enables browser’s XSS filtering.
- Content-Security-Policy (CSP): Restricts sources of scripts, styles, etc.
Avoiding Dangerous JavaScript Functions
Avoid dynamically injecting untrusted user input into functions like eval(), innerHTML, or document.write().
Bad Example
const userInput = "<script type="litespeed/javascript">alert('XSS')</script>";
document.body.innerHTML = userInput; // Executes malicious script
Templating Engines
Use templating engines like Pug, EJS, or Handlebars, which escape inputs by default.
Example with Pug
const express = require('express');
const app = express();
app.set('view engine', 'pug');
app.get('/', (req, res) => {
res.render('index', { userInput: req.query.input });
});
app.listen(3000, () => console.log('Server running on http://localhost:3000'));
Pug Template (index.pug)
doctype html
html
head
title Secure App
body
p User input: #{userInput} // Escapes dangerous characters
Testing XSS Vulnerabilities
Use tools like:
- OWASP ZAP: Automated security scanner.
- Burp Suite: Penetration testing tool.
- Manual testing: Inject payloads like
<script>alert('XSS')</script>and monitor responses.
Advanced Strategies
Content Security Policy (CSP)
CSP prevents unauthorized scripts from running by defining a strict set of sources.
Example: CSP Implementation
const helmet = require('helmet');
app.use(
helmet.contentSecurityPolicy({
directives: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'", 'https://trusted.cdn.com'],
},
})
);
Rate Limiting
Prevent attackers from brute-forcing XSS payloads by rate-limiting requests.
Example: Using express-rate-limit
const rateLimit = require('express-rate-limit');
const limiter = rateLimit({
windowMs: 15 * 60 * 1000, // 15 minutes
max: 100, // Limit each IP to 100 requests per window
});
app.use(limiter);
Best Practices for XSS Prevention
- Escape inputs: Always escape user-generated content.
- Validate data: Reject invalid or unexpected input.
- Sanitize outputs: Remove dangerous tags and attributes.
- Enable CSP: Define strict rules for content loading.
- Use Templating Engines: Let the engine handle escaping.
- Avoid Dangerous Functions: Refrain from using
eval()orinnerHTML.
Cross-site scripting (XSS) poses a significant threat to web applications, but by implementing the strategies outlined in this chapter, you can effectively safeguard your Express.js applications. From escaping inputs to setting security headers and enforcing CSP, every measure contributes to a robust defense.Adopting these practices ensures that your users and their data remain safe, enabling you to build secure and trustworthy applications. Happy coding !❤️
